Node.js 加 MQTT 入門
這篇貼文由 Charlie Key 提供,他是 Structure 的 CEO 與 Co-Founder。Structure 是一個 IoT 的平台,讓你能輕鬆建立相連的經驗與解決方案。Charlie 已經用 Node.js 於工作幾年,現在用它來為 IoT 的世界充能。Javascript 的世界持續地開發新彊界,像 Node.js 的技術可讓伺服端快速擴展,而現在達到 IoT 的世界。Node.js 現在可在許多嵌入式裝置內,像是 Intel Edison。與嵌入式裝置的溝通一向都可行的,但使用 Node.js 與 MQTT 這類協定讓溝通前所未有的簡單。
在這貼文,我們會看一下如何利用兩個技術(Node.js 與 MQTT)來傳送訊息,建立一個簡易的車庫開門應用程式。這只是此類通訊的其中的一個可能的應用。
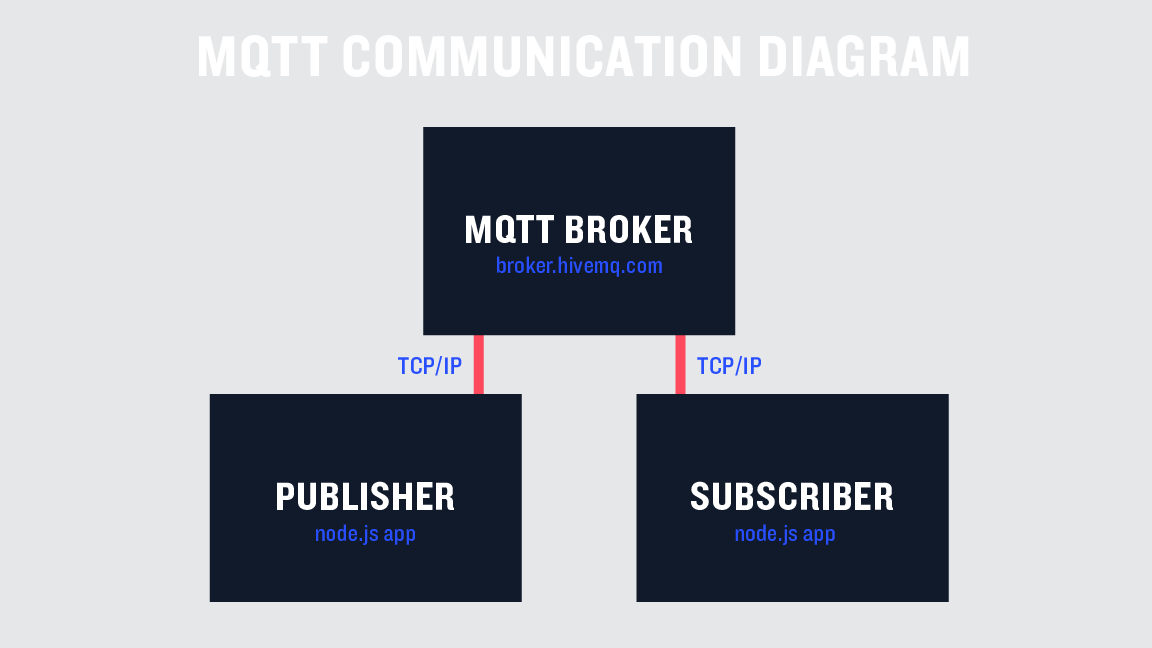
MQTT 本身是個非常簡單的 publish / subscribe (出版/訂閱)協定。它讓你在一個主題上送訊息(你可以想像那些是頻道),經由一個中央管理的 message broker。整個協定故意非常輕量。這會讓它能輕易地在嵌入式裝置上執行。幾乎所有的微處理器都有函式庫可用讓它能收送 MQTT 的訊息。以下可以看到 MQTT 溝通的基本概念。

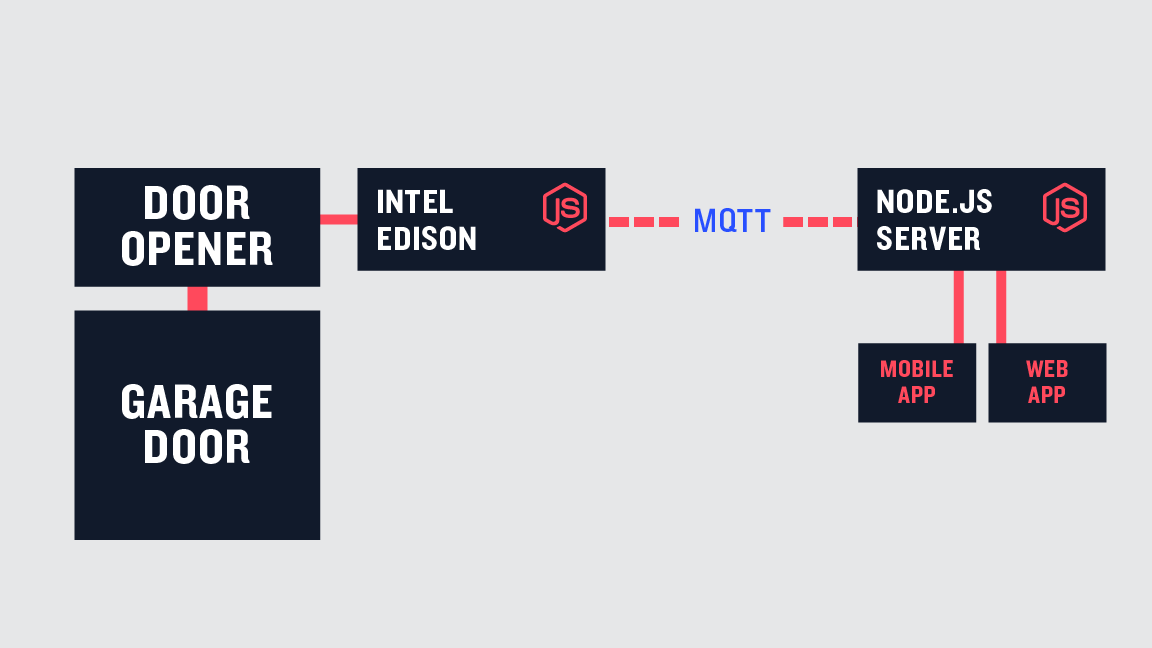
現在,想像一下我們要打造一個遠端控制的車庫開門系統,使用 MQTT。第一件事我們需要計畫車庫門與遠端遙控器要傳送什麼訊息。為了要讓這範例簡單,我們只打算能夠開門與關門就好。真實的架構圖會長成這樣:

門會有幾個狀態,已開、已關、開門中、關門中。真的門也許會有其他狀態,如 暫停。但我們今天暫不考慮。
我們的應用程式會分開兩個檔案,一個是給車庫用另一個給控制器用。我會在每個程式的上頭標名檔名。首先,我們會需要用 npm 安裝 mqtt 函式庫,然後設定我們要用的 broker。現在有很多開放的 broker 可用於測試,我會使用 broker.hivemq.com。再次強調,這只是測試用,不要在正式產品還用這個。以下是兩個檔案一開始都要的程式碼:
// contoller.js and garage.js
const mqtt = require('mqtt')
const client = mqtt.connect('mqtt://broker.hivemq.com')
// garage.js
const mqtt = require('mqtt')
const client = mqtt.connect('mqtt://broker.hivemq.com')
/**
* The state of the garage, defaults to closed
* Possible states : closed, opening, open, closing
*/
var state = 'closed'
client.on('connect', () => {
// Inform controllers that garage is connected
client.publish('garage/connected', 'true')
})
// controller.js
const mqtt = require('mqtt')
const client = mqtt.connect('mqtt://broker.hivemq.com')
var garageState = ''
var connected = false
client.on('connect', () => {
client.subscribe('garage/connected')
})
client.on('message', (topic, message) => {
if(topic === 'garage/connected') {
connected = (message.toString() === 'true');
}
})
// added to end of garage.js
function sendStateUpdate () {
console.log('sending state %s', state)
client.publish('garage/state', state)
}
// updated garage.js connect
client.on('connect', () => {
// Inform controllers that garage is connected
client.publish('garage/connected', 'true')
sendStateUpdate()
})
// updated controller.js
const mqtt = require('mqtt')
const client = mqtt.connect('mqtt://broker.hivemq.com')
var garageState = ''
var connected = false
client.on('connect', () => {
client.subscribe('garage/connected')
client.subscribe('garage/state')
})
client.on('message', (topic, message) => {
switch (topic) {
case 'garage/connected':
return handleGarageConnected(message)
case 'garage/state':
return handleGarageState(message)
}
console.log('No handler for topic %s', topic)
})
function handleGarageConnected (message) {
console.log('garage connected status %s', message)
connected = (message.toString() === 'true')
}
function handleGarageState (message) {
garageState = message
console.log('garage state update to %s', message)
}
// updated garage.js connect call
client.on('connect', () => {
client.subscribe('garage/open')
client.subscribe('garage/close')
// Inform controllers that garage is connected
client.publish('garage/connected', 'true')
sendStateUpdate()
})
// added to garage.js
client.on('message', (topic, message) => {
console.log('received message %s %s', topic, message)
})
// added to controller.js
function openGarageDoor () {
// can only open door if we're connected to mqtt and door isn't already open
if (connected && garageState !== 'open') {
// Ask the door to open
client.publish('garage/open', 'true')
}
}
function closeGarageDoor () {
// can only close door if we're connected to mqtt and door isn't already closed
if (connected && garageState !== 'closed') {
// Ask the door to close
client.publish('garage/close', 'true')
}
}
//--- For Demo Purposes Only ----//
// simulate opening garage door
setTimeout(() => {
console.log('open door')
openGarageDoor()
}, 5000)
// simulate closing garage door
setTimeout(() => {
console.log('close door')
closeGarageDoor()
}, 20000)
// controller.js
const mqtt = require('mqtt')
const client = mqtt.connect('mqtt://broker.hivemq.com')
var garageState = ''
var connected = false
client.on('connect', () => {
client.subscribe('garage/connected')
client.subscribe('garage/state')
})
client.on('message', (topic, message) => {
switch (topic) {
case 'garage/connected':
return handleGarageConnected(message)
case 'garage/state':
return handleGarageState(message)
}
console.log('No handler for topic %s', topic)
})
function handleGarageConnected (message) {
console.log('garage connected status %s', message)
connected = (message.toString() === 'true')
}
function handleGarageState (message) {
garageState = message
console.log('garage state update to %s', message)
}
function openGarageDoor () {
// can only open door if we're connected to mqtt and door isn't already open
if (connected && garageState !== 'open') {
// Ask the door to open
client.publish('garage/open', 'true')
}
}
function closeGarageDoor () {
// can only close door if we're connected to mqtt and door isn't already closed
if (connected && garageState !== 'closed') {
// Ask the door to close
client.publish('garage/close', 'true')
}
}
// --- For Demo Purposes Only ----//
// simulate opening garage door
setTimeout(() => {
console.log('open door')
openGarageDoor()
}, 5000)
// simulate closing garage door
setTimeout(() => {
console.log('close door')
closeGarageDoor()
}, 20000)
// updated garage.js message handler
client.on('message', (topic, message) => {
console.log('received message %s %s', topic, message)
switch (topic) {
case 'garage/open':
return handleOpenRequest(message)
case 'garage/close':
return handleCloseRequest(message)
}
})
// added to garage.js
function handleOpenRequest (message) {
if (state !== 'open' && state !== 'opening') {
console.log('opening garage door')
state = 'opening'
sendStateUpdate()
// simulate door open after 5 seconds (would be listening to hardware)
setTimeout(() => {
state = 'open'
sendStateUpdate()
}, 5000)
}
}
function handleCloseRequest (message) {
if (state !== 'closed' && state !== 'closing') {
state = 'closing'
sendStateUpdate()
// simulate door closed after 5 seconds (would be listening to hardware)
setTimeout(() => {
state = 'closed'
sendStateUpdate()
}, 5000)
}
}
最後我要建議的事是讓我們的車庫門更新自己的連線狀態,當我們的程式因為任何原因被關掉的時候。這個離開的乾淨程式碼是依照 stackoverflow answer 建議,然後改用 mqtt 訊息傳送。這可在放在車庫檔案的最後。所有的東西組合起來就得到最後的車庫檔案。
// garage.js
const mqtt = require('mqtt')
const client = mqtt.connect('mqtt://broker.hivemq.com')
/**
* The state of the garage, defaults to closed
* Possible states : closed, opening, open, closing
*/
var state = 'closed'
client.on('connect', () => {
client.subscribe('garage/open')
client.subscribe('garage/close')
// Inform controllers that garage is connected
client.publish('garage/connected', 'true')
sendStateUpdate()
})
client.on('message', (topic, message) => {
console.log('received message %s %s', topic, message)
switch (topic) {
case 'garage/open':
return handleOpenRequest(message)
case 'garage/close':
return handleCloseRequest(message)
}
})
function sendStateUpdate () {
console.log('sending state %s', state)
client.publish('garage/state', state)
}
function handleOpenRequest (message) {
if (state !== 'open' && state !== 'opening') {
console.log('opening garage door')
state = 'opening'
sendStateUpdate()
// simulate door open after 5 seconds (would be listening to hardware)
setTimeout(() => {
state = 'open'
sendStateUpdate()
}, 5000)
}
}
function handleCloseRequest (message) {
if (state !== 'closed' && state !== 'closing') {
state = 'closing'
sendStateUpdate()
// simulate door closed after 5 seconds (would be listening to hardware)
setTimeout(() => {
state = 'closed'
sendStateUpdate()
}, 5000)
}
}
/**
* Want to notify controller that garage is disconnected before shutting down
*/
function handleAppExit (options, err) {
if (err) {
console.log(err.stack)
}
if (options.cleanup) {
client.publish('garage/connected', 'false')
}
if (options.exit) {
process.exit()
}
}
/**
* Handle the different ways an application can shutdown
*/
process.on('exit', handleAppExit.bind(null, {
cleanup: true
}))
process.on('SIGINT', handleAppExit.bind(null, {
exit: true
}))
process.on('uncaughtException', handleAppExit.bind(null, {
exit: true
}))
這只是一個開始。還有一些 MQTT 的新選項與能力,包含使用 SSL、使用者/密碼 認證來增加安全性。
如果你喜歡這篇貼文且想知道 Node.js 能到什麼程度,這有個超讚會議會來到:Node Community Convention。將會有許多偉大的演講,主題包含 IoT、系統放大……等等。
作者
Gabor Nagy
在 Marketing 是個全端。在 web 開發正在從零到英雄的路上。
沒有留言:
張貼留言